现在网页流行的不外乎什么自适应(各种框架)、扁平化。图标字体正好符合了这一趋势。使用图标字体优点有:
1、在移动设备、Retina屏幕展示效果优良。
2、拥有跨浏览器支持(甚至是IE6,例如,使用@font-face渲染网页字体)
3、如果使用者调整他们的浏览器设置,可以动态缩放。
4、可以呈现不同颜色。
5、可以体现字体和文字相关的CSS属性(就像文字的阴影和渐变)
本文来为大家介绍下zblog使用图标字体的步骤。注意:zblog为zblogphp版本,图标字体用的是较为流行的Font Awesome。
下载Font Awesome,去官网下载。
文件下载后解压,得到两个文件夹,font和css。上传至你正在使用的主题的“style”文件夹内。
修改你正在使用主题的header.php文件,插入“<link rel="stylesheet" rev="stylesheet" href="{$host}zb_users/theme/{$theme}/style/css/font-awesome.min.css" type="text/css" media="all"/>”。
在想要调用图标字体的地方插入”<i class="fa fa-thumbs-o-up"></i>“这种代码即可调用了。
图标字体的具体调用方法可参考的中文翻译版网站:点击进入。
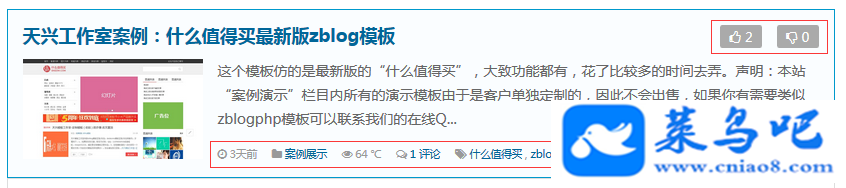
最终效果:

下一篇:zblogphp调用本周热门、本月热门、本年热门文章的代码
郑重声明:
本站所有内容均由互联网收集整理、网友上传,并且以计算机技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途。
若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
我们不承担任何技术及版权问题,且不对任何资源负法律责任。
如无法下载,联系站长索要。
如有侵犯您的版权,请给我们来信:admin@cniao8.com,我们尽快处理。