部分站外提供的播放器没有增加全屏代码,导致无法全屏。 遇到无法全屏的问题时,可以修改播放器来实现全屏,在 iframe属性里增加如下代码:
<iframe allowfullscreen="allowfullscreen" mozallowfullscreen="mozallowfullscreen" msallowfullscreen="msallowfullscreen" oallowfullscreen= "oallowfullscreen" webkitallowfullscreen= "webkitallowfullscreen" src= ............
修改播放器步骤:
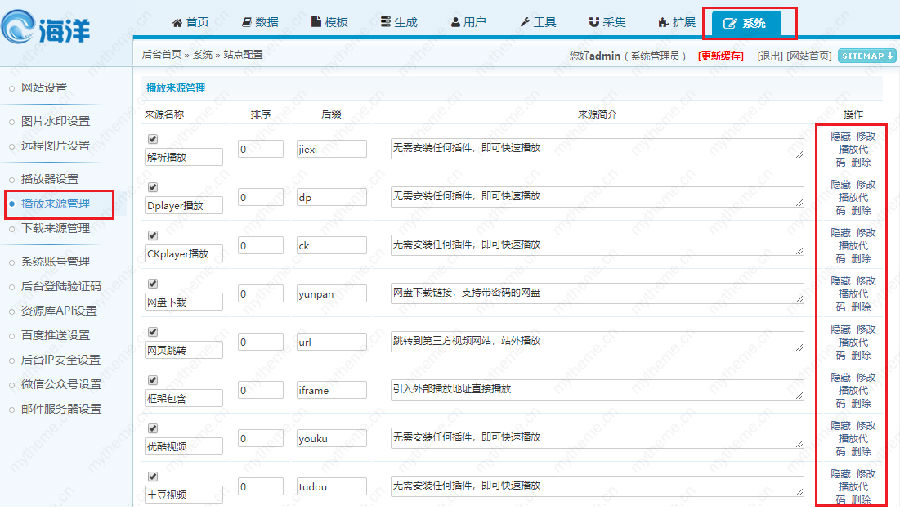
办法1. 通过后台 - 系统 - 播放来源管理 - 修改播放器代码。
办法2. 修改js/player/目录下的对应目录文件。
声明:原文地址:海洋cms播放器无法全屏解决方法
上一篇:海洋CMS(SEACMS 6.53)环境搭建及漏洞利用
下一篇:海洋cms资源库采集时备注、分集名称和播放来源增加过滤
郑重声明:
本站所有内容均由互联网收集整理、网友上传,并且以计算机技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途。
若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
我们不承担任何技术及版权问题,且不对任何资源负法律责任。
如无法下载,联系站长索要。
如有侵犯您的版权,请给我们来信:admin@cniao8.com,我们尽快处理。