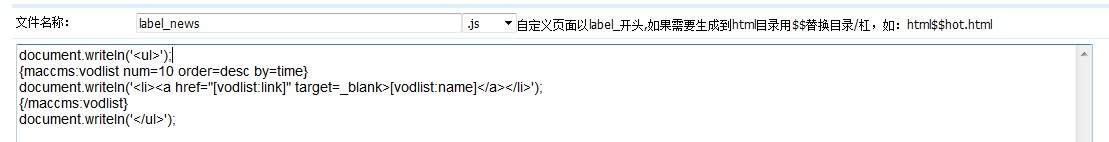
1,添加自定义页面
例如文件名称为 label_news 后缀为js ,则生成后的文件在根目录下 news.js
2,生成自定义页面
在自定义页面管理中,生成。
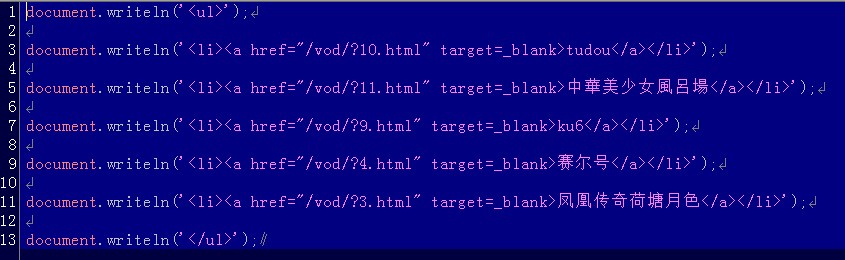
然后用编辑打开刚才生成的页面。
3,在远程页面中js调用数据
在远程页面中需要调用数据的地方插入 <script src="http://www.xxx.com/news.js"></script> 即可 。 把 域名和路径替换为你刚才生成文件的地址。
实例附件中,视频地址加上了http://域名 以免在远程调用时访问地址不对哦。
document.writeln('<ul>');
{maccms:vodlist num=10 order=desc by=time}
document.writeln('<li><a href="http://{maccms:url}[vodlist:link]" target=_blank>[vodlist:name]</a></li>');
{/maccms:vodlist}
document.writeln('</ul>');
郑重声明:
本站所有内容均由互联网收集整理、网友上传,并且以计算机技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途。
若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
我们不承担任何技术及版权问题,且不对任何资源负法律责任。
如无法下载,联系站长索要。
如有侵犯您的版权,请给我们来信:admin@cniao8.com,我们尽快处理。