果cms V8 V10整合ckplayer播放器教程
以本站提供的ckplayer X播放器为例
安装好后,播放器链接是这样的:http://你的域名/m3u8/?url=
播放接口就是:http://你的域名/m3u8/?url=
播放链接是:http://hc.yinyuetai.com/uploads/videos/common/98540159833C866BC93A979B838F9557.mp4
1、首先找到苹果cmsV8的根目录,打开 /player/ 文件夹
2、新建一个 mp4.js 和 m3u8.js 文件,新建播放器代码内容如下:(两个内容一致)
MacPlayer.Html = '<iframe border="0" src=https://www.xianyuboke.com/skin/mbthemes/image/nopic.gif'+MacPlayer.PlayUrl+'" width="100%" height="'+MacPlayer.Height+'" allowtransparency="true" allowfullscreen="true" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" noResize></iframe>';
MacPlayer.Show();
3、新建保存后,将 mp4.js 和 m3u8.js 文件上传至 /player/ 文件夹
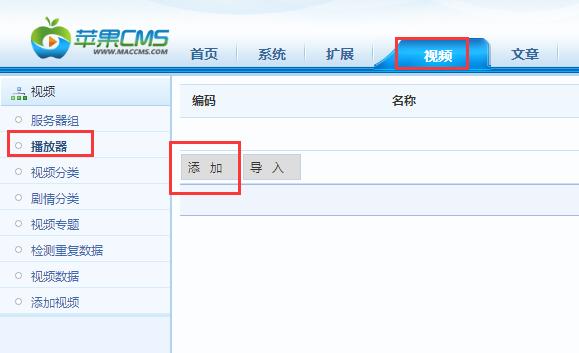
4、登录到苹果cmsV8后台,找到“视频”-》“播放器”-》“添加”
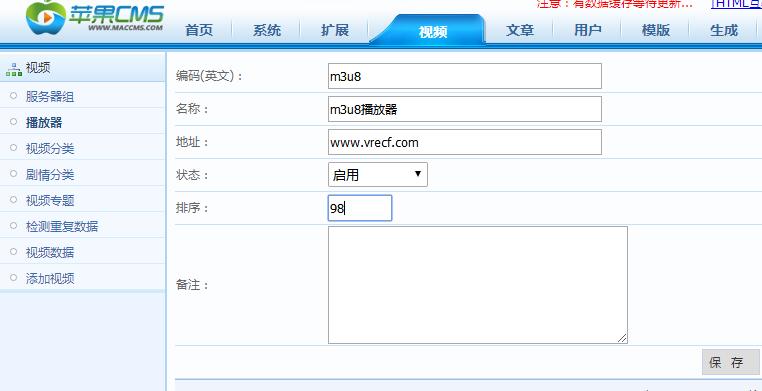
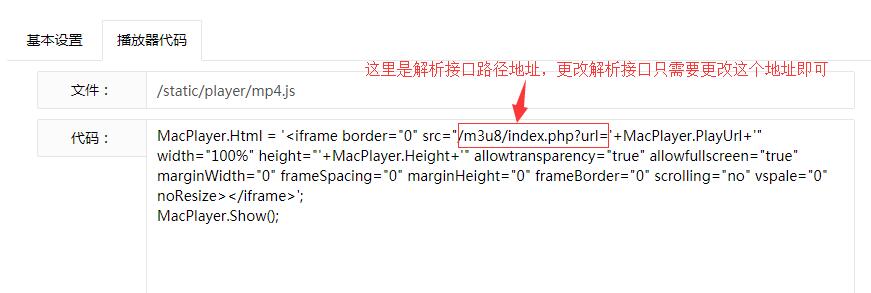
5、打开“添加”后,如图中所示填写

6、上图是添加了一个mp4播放器,以此类推,再添加一个m3u8播放器,如下图
播放器整合完毕,请记得清理浏览器缓存
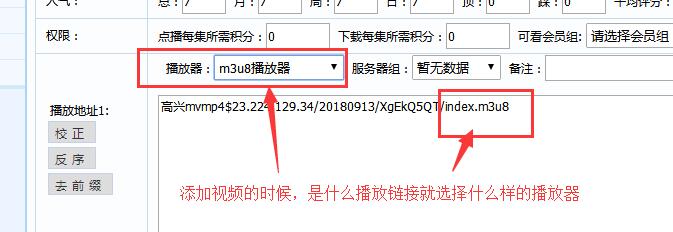
添加视频数据的时候,选择对应的播放器即可
苹果cms V10播放器整合教程
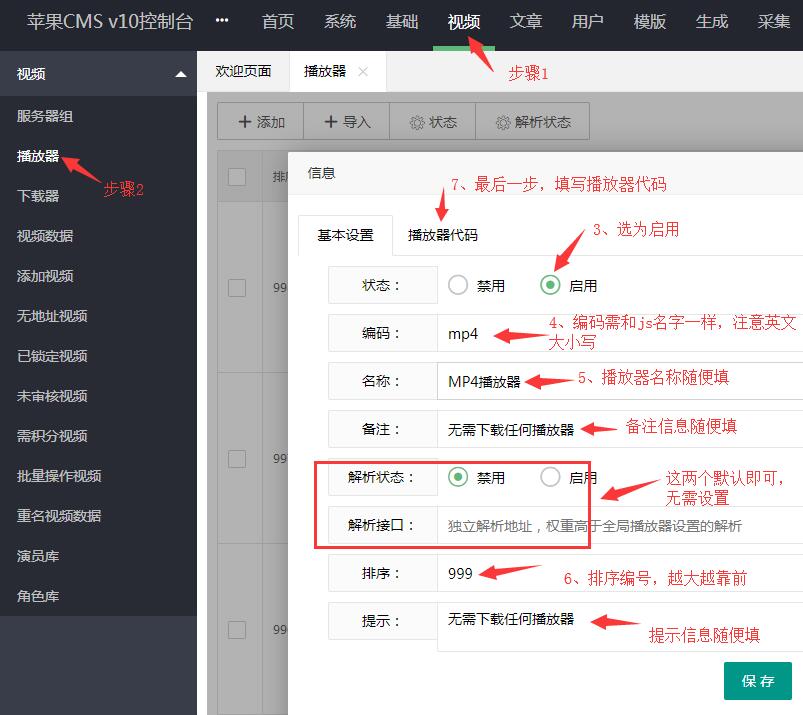
1、登录到苹果cmsV10后台,找到“视频”-》“播放器”-》“添加”
2、打开“添加”后,如图中所示填写
播放器代码:
MacPlayer.Html = '<iframe border="0" src=https://www.xianyuboke.com/skin/mbthemes/image/nopic.gif'+MacPlayer.PlayUrl+'" width="100%" height="'+MacPlayer.Height+'" allowtransparency="true" allowfullscreen="true" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" noResize></iframe>';
MacPlayer.Show();


3、上图是添加了一个mp4播放器,以此类推,再添加一个m3u8播放器即可
播放器整合完毕,请记得清理浏览器缓存
上一篇:苹果cms V8 V10 ckplayerx播放器整合教程
郑重声明:
本站所有内容均由互联网收集整理、网友上传,并且以计算机技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途。
若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
我们不承担任何技术及版权问题,且不对任何资源负法律责任。
如无法下载,联系站长索要。
如有侵犯您的版权,请给我们来信:admin@cniao8.com,我们尽快处理。