话不多说,直接上图上代码–这里以上传图片为例!其他文件自行修改
首先引入layui框架
1 | <link rel="stylesheet"href="{pboot:sitetplpath}/layui/css/layui.css?v=v2.5.4"> |
2 | <script type="text/javascript"src="{pboot:sitetplpath}/layui/layui.all.js?v=v2.5.4"></script> |
|
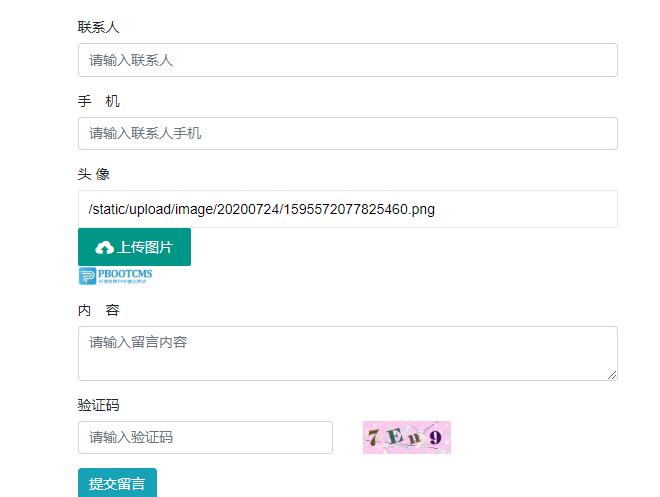
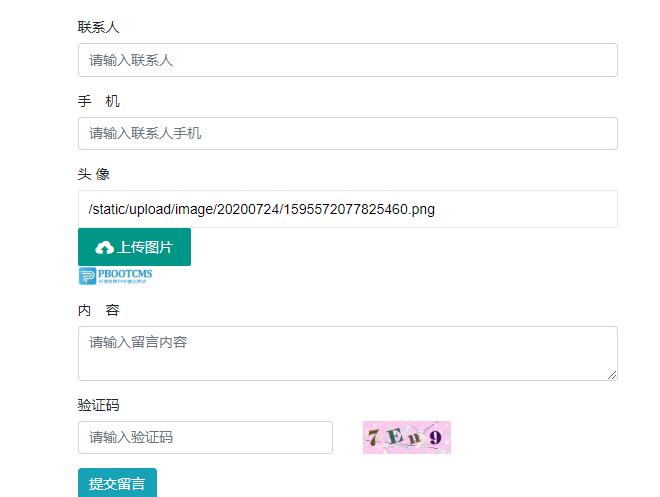
01 | <div class="form-group"> |
02 | <label for="mobile">头 像</label> |
04 | <input type="text"name="ico"id="ico"placeholder="请上传缩略图"class="layui-input"> |
05 | <button type="button"class="layui-btn upload"data-des="ico"> |
06 | <i class="layui-icon">?</i>上传图片 |
08 | <div id="ico_box"></div> |
13 | layui.use(['element','upload'], function(){ |
14 | var element = layui.element; |
15 | var upload = layui.upload; |
18 | var uploadInst = upload.render({ |
20 | ,url: '/index.php?p=/index/upload'//上传接口 |
22 | ,multiple: false//多文件上传 |
23 | ,accept: 'images'//接收文件类型 images(图片)、file(所有文件)、video(视频)、audio(音频) |
27 | layer.closeAll('loading'); //关闭loading |
29 | $('#ico').val(res.data[0]); |
30 | $('#ico_box').html("<img src='"+res.data[0]+"' width=80 >"); |
33 | layer.msg('上传失败:'+res.data); |
37 | layer.closeAll('loading'); //关闭loading |
|
打开apps/home/controller/IndexController.php
新增上传入口函数
3 | $upload = upload('upload'); |
|
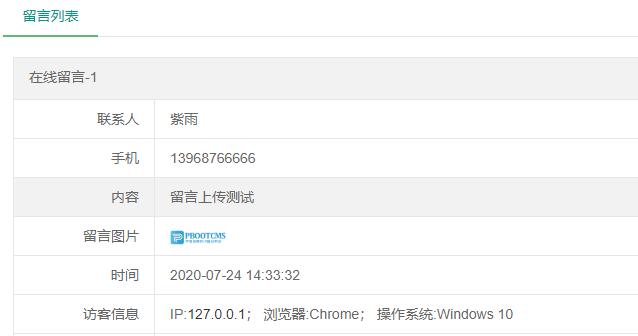
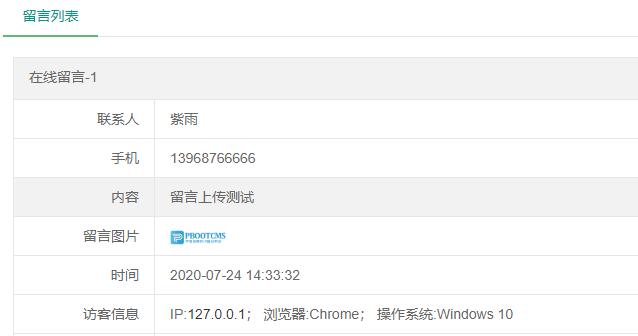
 后台对应的改成图片展示或者其他形式
后台对应的改成图片展示或者其他形式 注意:前端上传功能会影响网站的安全性,容易导致网站被入侵,如非必须情况不建议使用此功能。
注意:前端上传功能会影响网站的安全性,容易导致网站被入侵,如非必须情况不建议使用此功能。
郑重声明:
本站所有内容均由互联网收集整理、网友上传,并且以计算机技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途。
若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
我们不承担任何技术及版权问题,且不对任何资源负法律责任。
如无法下载,联系站长索要。
如有侵犯您的版权,请给我们来信:admin@cniao8.com,我们尽快处理。