基于案例学习React核心技术课程 时下非常火热的React技术课程 React深入学习视频教程


性能出众的React越来越受到技术派的重视,基于案例学习React课程将带来大家进行更深度的剖析,更惊艳的是React是开源的技术。课程由高级架构师带领我们进行React技术的探讨与项目学习,课程详细解读了React组件技术,Context API,Redux实战技术,React高级篇技术,React性能与优化技术,是高级开发人员与项目经理必备的前瞻性课程。
===============课程目录===============
├─(1) 01.React出现的历史背景及特性介绍.mp4
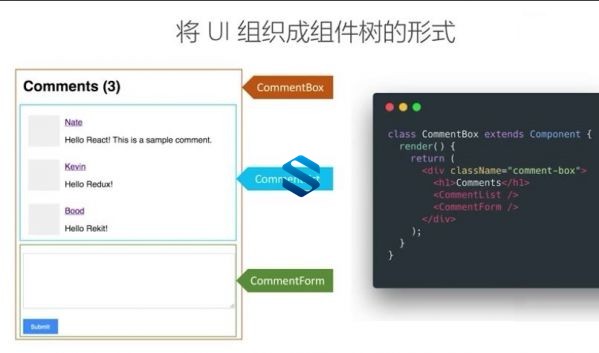
├─(2) 02.以组件方式考虑UI的构建-1.mp4
├─(3) 02.以组件方式考虑UI的构建-2.mp4
├─(4) 03.JSX 的本质 - 不是模板引擎,而是语法糖-1.mp4
├─(5) 03.JSX 的本质 - 不是模板引擎,而是语法糖-2.mp4
├─(6) 04.React组件的生命周期及其使用场景-1.mp4
├─(7) 04.React组件的生命周期及其使用场景-2.mp4
├─(8) 04.React组件的生命周期及其使用场景-3.mp4
├─(9) 05.理解 Virtual DOM 及 key 属性的作用-1.mp4
├─(10) 05.理解 Virtual DOM 及 key 属性的作用-2.mp4
├─(11) 06.组件设计模式 - 高阶组件和函数作为子组件-1.mp4
├─(12) 06.组件设计模式 - 高阶组件和函数作为子组件-2.mp4
├─(13) 07.理解新的 Context API 及其使用场景-1.mp4
├─(14) 07.理解新的 Context API 及其使用场景-2.mp4
├─(15) 08.使用脚手架工具创建 React 项目-1.mp4
├─(16) 08.使用脚手架工具创建 React 项目-2.mp4
├─(17) 09.打包和部署-1.mp4
├─(18) 09.打包和部署-2.mp4
├─(19) 10.Redux(1) - 前端为何需要状态管理库-1.mp4
├─(20) 10.Redux(1) - 前端为何需要状态管理库-2.mp4
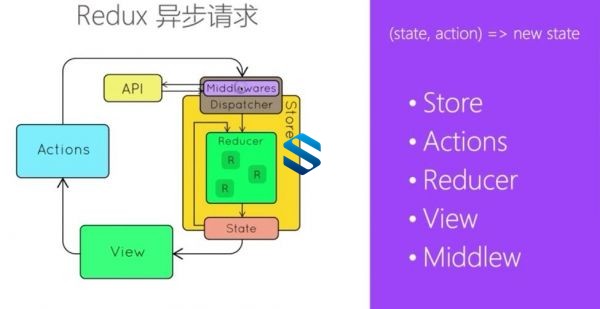
├─(21) 11.Redux(2) - 深入理解 Store, Action, Reducer-1.mp4
├─(22) 11.Redux(2) - 深入理解 Store, Action, Reducer-2.mp4
├─(23) 11.Redux(2) - 深入理解 Store, Action, Reducer-3.mp4
├─(24) 12.Redux(3) - 在React中使用Redux-1.mp4
├─(25) 12.Redux(3) - 在React中使用Redux-2.mp4
├─(26) 13.Redux(4) - 理解异步 Action,Redux 中间件-1.mp4
├─(27) 13.Redux(4) - 理解异步 Action,Redux 中间件-2.mp4
├─(28) 14.Redux(5) - 如何组织Action和Reducer.mp4
├─(29) 15.Redux(6) - 理解不可变数据(Immutability)-1.mp4
├─(30) 15.Redux(6) - 理解不可变数据(Immutability)-2.mp4
├─(31) 16.React Router(1):路由不只是页面切换,更是代码组织方式.ts
├─(32) 17.React Router(2):参数定义,嵌套路由的使用场景.ts
├─(33) 18.UI组件库对比和介绍:Ant.Design,Material UI,Semantic UI.ts
├─(34) 19.使用Next.js创建React同构应用.ts
├─(35) 20.使用Jest,Enzyme等工具进行单元测试.ts
├─(36) 21.常用开发调试工具:ESLint,Prettier,React DevTool,Redux DevTool.ts
├─(37) 22.前端项目的理想架构:可维护,可扩展,可测试,易开发,易建构.ts
├─(38) 23.拆分复杂度(1):按领域模型(feature)组织代码,降低耦合度.ts
├─(39) 24.拆分复杂度(2):如何组织component,action和reducer.ts
├─(40) 25.拆分复杂度(3):如何组织React Router的路由配置.ts
├─(41) 26.使用Rekit(1):创建项目,代码生成和重构.ts
├─(42) 27.使用Rekit(2):遵循最佳实践,保持代码一致性.ts
├─(43) 28.使用React Router管理登录和授权.ts
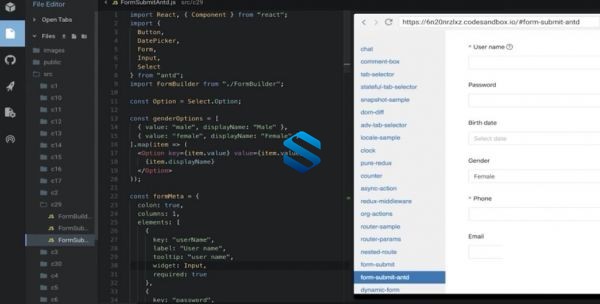
├─(44) 29.实现表单(1):初始数据,提交和跳转.ts
├─(45) 30.实现表单(2):错误处理,动态表单元素,内容动态加载.ts
├─(46) 31.列表页(1):搜索,数据缓存和分页.ts
├─(47) 32.列表页(2):缓存更新,加载状态,错误处理.ts
├─(48) 33.页面数据需要来源多个请求的处理.ts
├─(49) 34.内容页的加载与缓存.ts
├─(50) 35.基于React-Router实现分布操作.ts
├─(51) 36.常见页面布局的实现.ts
├─(52) 37.使用React-Portals实现对话框-使用antd对话框.ts
├─(53) 38.集成第三方JS库:以d3.js为例.ts
├─(54) 39.基于路由实现菜单导航.ts
├─(55) 40.React中拖放的实现.ts
├─(56) 41.性能永远是第一需求:时刻考虑性能问题.ts
├─(57) 42.网络性能优化:自动化按需加载.ts
├─(58) 43.使用Reselect避免重复计算.ts
├─(59) 45.使用Chrome-DevTool进行性能调优.ts
上一篇:升职加薪高阶课程-iT互联网产品经理必备课程 技术与产品经理思维结合难得的好课程
下一篇:JavaScript的最佳实践-腾讯顶级架构师JavaScript引航课程 JavaScript完美学习课程
郑重声明:
本站所有内容均由互联网收集整理、网友上传,并且以计算机技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途。
若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
我们不承担任何技术及版权问题,且不对任何资源负法律责任。
如遇到资源无法下载,请点击这里失效报错。失效报错提交后记得查看你的留言信息,24小时之内反馈信息。
如有侵犯您的版权,请给我们来信:admin@cniao8.com,我们会尽快处理,并诚恳的向你道歉!
[PHP源码] 【新token量化钱包】2022更新量化/多币种推荐奖励理财源码区块/矿机/新token钱包源码带安装视频教程
[PHP源码] 【合约区块链系统】亲测全新UI改版超漂亮区块链合约交易平台多币矿机系统源码
[PHP源码] 【银海期货区块盘】新版PHP虚拟实体交易盘原油木材石材币等稀有金属的交易所源码[附安装说明]
[PHP源码] 【新版钱包量化区块链挖矿系统】某宝运营级TOK多币区块系统带推荐奖励+认筹+锁仓+交易大厅
[微信源码] 淘宝购买的云开发喝酒神器2.0微信小程序源码(带流量主和重启人生)
[discuz插件] 价值500元定制的DZ论坛会员组开通插件 码支付DZ插件
[discuz插件] 价值500元定制的DZ论坛邀请码插件 码支付邀请码插件
[网赚营销] 小淘项目组网赚永久会员,绝对是具有实操价值的,适合有项目做需要流程【持续更新】
[网赚营销] 抖音无人直播广场舞,没赶上云蹦迪,一定要赶上云广场舞【软件+教程+素材】