之前我们织梦58技术也分享了栏目增加英文名称和栏目增加图片的教程,今天我们单独做一个织梦栏目增加图片上传功能,一次做栏目图片,做一下笔记!总结下心得。
织梦开发,在我们二次开发的时候,会遇到banner大图的添加,可是原生织梦没有这个功能,所以我们只能自己手动的添加这个栏目图片的功能,如何实现这个功能呢?接下来,我会展示如何实现banner图的添加,修改功能!
步骤:SQL添加一个(typeimg)字段--前端页面--后台添加
给数据库中的dede_arctype表增加一个字段
ALTER TABLE `dede_arctype` ADD `typebigpic` CHAR( 255 ) NOT NULL DEFAULT '';

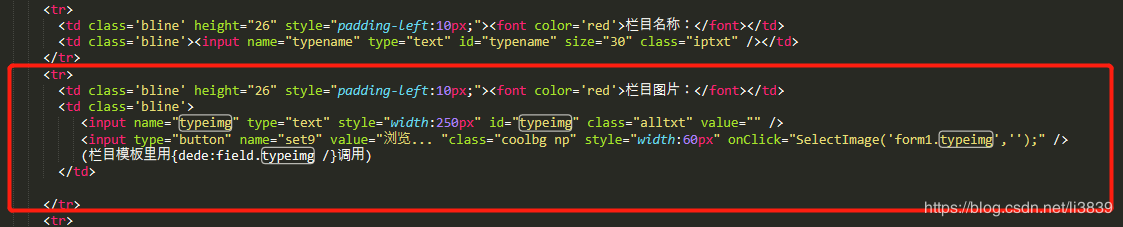
搜索 name="typename"属性,加上下面这个代码
<tr>
<td class='bline' height="26" style="padding-left:10px;"><font color='red'>栏目图片:</font></td>
<td class='bline'>
<input name="typeimg" type="text" style="width:250px" id="typeimg" class="alltxt" value="" />
<input type="button" name="set9" value="浏览... "class="coolbg np" style="width:60px" onClick="SelectImage('form1.typeimg','');" />
(栏目模板里用{dede:field.typeimg /}调用)
</td>
</tr>
并在<head></head>之间引入下面的js文件
<script language="javascript" src="js/main.js"></script>

搜索 name="typename"属性,加上下面这个代码
<tr>
<td class='bline' height="26" style="padding-left:10px;"><font color='red'>栏目图片:</font></td>
<td class='bline'>
<input name="typeimg" type="text" style="width:250px" id="typeimg" class="alltxt" value="<?php echo $myrow['typeimg']?>" />
<input type="button" name="set9" value="浏览... "class="coolbg np" style="width:60px" onClick="SelectImage('form1.typeimg','');" />
(栏目模板里用{dede:field.typeimg /}调用)
</td>
</tr>
并在<head></head>之间引入下面的js文件
<script language="javascript" src="js/main.js"></script>
$queryTemplate = "INSERT INTO `dede_arctype`(reid,topid,sortrank,typename
改成
$queryTemplate = "INSERT INTO `dede_arctype`(reid,topid,sortrank,typename,typeimg
继续搜索
VALUES('~reid~','~topid~','~rank~','~typename~'
改成
VALUES('~reid~','~topid~','~rank~','~typename~','~typeimg~'
再继续搜索
VALUES('$reid','$topid','$sortrank','$typename'
改成
VALUES('$reid','$topid','$sortrank','$typename',$typeimg
5)打开 \dede\catalog_edit.php
搜索typename='$typename',在 typename='$typename', 后面 加上 typeimg='$typeimg'
$upquery = "UPDATE `dede_arctype` SET
issend='$issend',
sortrank='$sortrank',
typename='$typename',
typeimg='$typeimg',
然后保存!
亲测,这样就完成了添加栏目图片的功能!
上一篇:织梦sitemap.html地图里添加arclist无效不解析
下一篇:织梦后台上传mp4视频不显示
郑重声明:
本站所有内容均由互联网收集整理、网友上传,并且以计算机技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途。
若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
我们不承担任何技术及版权问题,且不对任何资源负法律责任。
如无法下载,联系站长索要。
如有侵犯您的版权,请给我们来信:admin@cniao8.com,我们尽快处理。